Difference between revisions of "LXQt"
Views
Actions
Namespaces
Variants
Tools
imported>Cscs |
MattMayuga (talk | contribs) Tags: Mobile web edit Mobile edit |
||
| (6 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
<languages/> | |||
__TOC__ | __TOC__ | ||
<translate> | |||
=Overview= <!--T:1--> | |||
<!--T:2--> | |||
'''LXQt''' is a free and open source lightweight Qt desktop environment that was formed from the merger of the [[Install Desktop Environments#LXDE|LXDE]] and Razor-qt projects. It is focused on being a classic desktop with a modern look and feel. The official website for LXQt can be accessed [https://lxqt-project.org/ here]. | |||
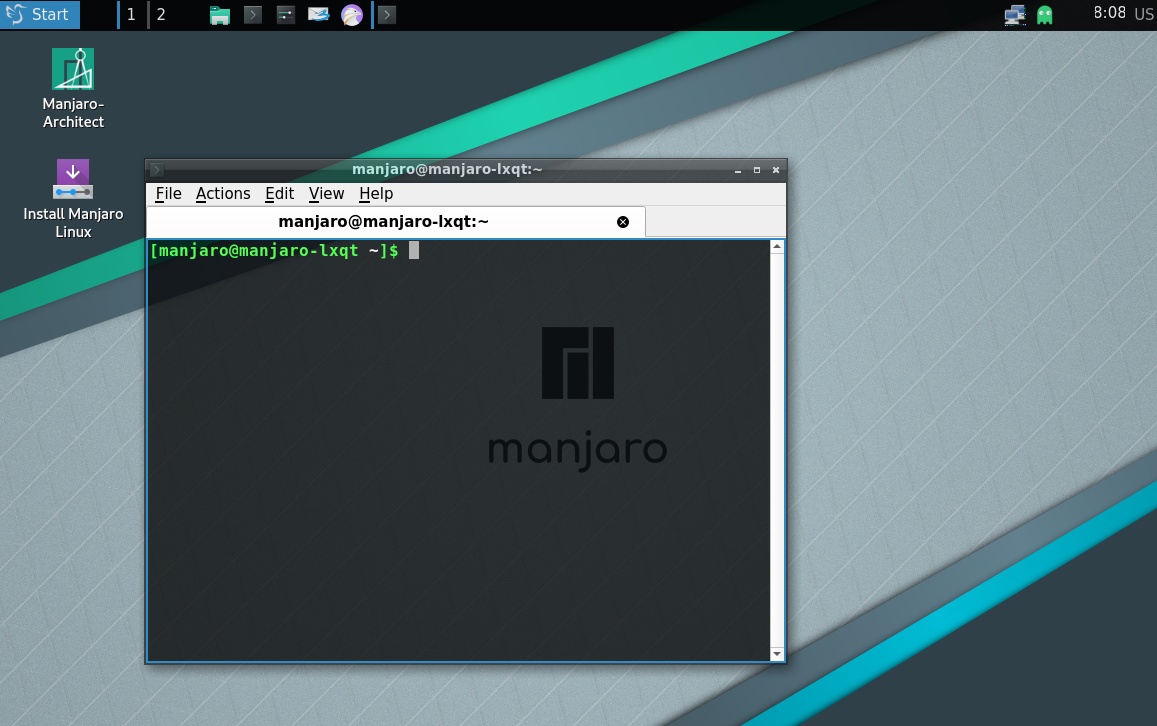
<!--T:3--> | |||
[[File: Lxqt-de-18.png|left|600px]] | [[File: Lxqt-de-18.png|left|600px]] | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
=Installation= | =Installation= <!--T:4--> | ||
<!--T:5--> | |||
Instructions for installing LXQt can be found on the [[Install_Desktop_Environments#LXQt|Install Desktop Environments]] page. | Instructions for installing LXQt can be found on the [[Install_Desktop_Environments#LXQt|Install Desktop Environments]] page. | ||
= | =Window Managers= <!--T:6--> | ||
LXQt is designed to be used with any window manager and does not provide one by its own. | |||
==KWin== <!--T:7--> | |||
<!--T:8--> | |||
See article [[LXQt_with_kwin]] | |||
=Configuration= <!--T:9--> | |||
<!--T:10--> | |||
LXQt provides the '''lxqt-config''' (LXQt Settings) application for configuration. | |||
==Global Keyboard Shortcuts== <!--T:11--> | |||
Global shortcuts can be configured by the '''lxqt-config-globalkeyshortcuts''' application (LXQt settings -> Global Shortcuts): | |||
<Screenshot TBD> | |||
{{BoxDanger|warning|Mapping the Super_L/Super_R keys (<Meta> without a second key) can lead to unexpected behaviour and is not recommended!}} | |||
<!--T:12--> | |||
{{BoxInfo|note|Some window manager (kwin, openbox, etc.) specific shortcuts are not configurable by LXQt (e.g. "Alt+Tab" for the task switcher). Those are configured by the window manager.}} | |||
=Theming= <!--T:13--> | |||
<!--T:14--> | |||
In can take a few steps to get everything matching on LXQt since it is a collection of things. There are a few different things that are separately themed: | In can take a few steps to get everything matching on LXQt since it is a collection of things. There are a few different things that are separately themed: | ||
* GTK2/GTK3 | * GTK2/GTK3 | ||
| Line 25: | Line 54: | ||
==Kvantum== | ==Kvantum== <!--T:15--> | ||
<!--T:16--> | |||
Using Kvantum is a good way to get a matching qt5 and openbox theme with a modern look | Using Kvantum is a good way to get a matching qt5 and openbox theme with a modern look | ||
<!--T:17--> | |||
To install Kvantum and set a theme that matches your preferences follow the instructions [[Kvantum|here]]. | To install Kvantum and set a theme that matches your preferences follow the instructions [[Kvantum|here]]. | ||
<!--T:18--> | |||
After saving the settings in Kvantum Manager, open the "LXQt Configuration Center" and select "Appearance". Set the "Qt Style" on the "Widgets Style" tab to Kvantum. | After saving the settings in Kvantum Manager, open the "LXQt Configuration Center" and select "Appearance". Set the "Qt Style" on the "Widgets Style" tab to Kvantum. | ||
<!--T:19--> | |||
{{tip|Using a Kvantum theme that has a matching GTK theme will give everything a uniform look}} | {{tip|Using a Kvantum theme that has a matching GTK theme will give everything a uniform look}} | ||
==Window Theming== | ==Window Theming== <!--T:20--> | ||
<!--T:21--> | |||
The window title bars are drawn onto your screen by the window manager you use. The default window manager of LXQt is Openbox. | The window title bars are drawn onto your screen by the window manager you use. The default window manager of LXQt is Openbox. | ||
<!--T:22--> | |||
To configure OpenBox, open the "LXQt Configuration Center" and select "Openbox Settings". Then select the same theme you choose in Kvantum. | To configure OpenBox, open the "LXQt Configuration Center" and select "Openbox Settings". Then select the same theme you choose in Kvantum. | ||
==GTK Theming== | ==GTK Theming== <!--T:23--> | ||
<!--T:24--> | |||
LXQt now provides an easy way to set the themes for GTK2 and GTK3 applications. | LXQt now provides an easy way to set the themes for GTK2 and GTK3 applications. | ||
<!--T:25--> | |||
Open the "LXQt Configuration Center" and select "Appearance". On the "Widget Style" there are dropdowns to select the GTK styles. | Open the "LXQt Configuration Center" and select "Appearance". On the "Widget Style" there are dropdowns to select the GTK styles. | ||
==Panel Theming== | ==Panel Theming== <!--T:26--> | ||
<!--T:27--> | |||
Panel theming is available via the LXQt Configuration Center --> LXQt Appearance --> LXQt Theme | Panel theming is available via the LXQt Configuration Center --> LXQt Appearance --> LXQt Theme | ||
==Change Mouse Cursor== | ==Change Mouse Cursor== <!--T:28--> | ||
<!--T:29--> | |||
Mouse cursor theming is available via the LXQt Configuration Center --> LXQt Appearance --> Cursor. | Mouse cursor theming is available via the LXQt Configuration Center --> LXQt Appearance --> Cursor. | ||
<!--T:30--> | |||
<code>Adwaita</code> is the default mouse cursor theme in LXQt. Other mouse cursor themes can be downloaded. Example of a mouse cursor theme: | <code>Adwaita</code> is the default mouse cursor theme in LXQt. Other mouse cursor themes can be downloaded. Example of a mouse cursor theme: | ||
sudo pacman -S xcursor-menda | <!--T:31--> | ||
sudo pacman -S xcursor-menda | |||
==Change Icon Theme== | ==Change Icon Theme== <!--T:32--> | ||
<!--T:33--> | |||
The icon theme can be changed via LXQt Configuration Center --> LXQt Appearance --> Icon Theme | The icon theme can be changed via LXQt Configuration Center --> LXQt Appearance --> Icon Theme | ||
<!--T:34--> | |||
The default icon theme of LXQt is ''oxygen-icons''. It is a relatively large download, but pretty complete. | The default icon theme of LXQt is ''oxygen-icons''. It is a relatively large download, but pretty complete. | ||
==Change Icons of Applications and System Settings== | ==Change Icons of Applications and System Settings== <!--T:35--> | ||
<!--T:36--> | |||
The path of icons is saved in <code>.desktop</code> files. For each application you can find their corresponding <code>.desktop</code> files in one of these two locations: | The path of icons is saved in <code>.desktop</code> files. For each application you can find their corresponding <code>.desktop</code> files in one of these two locations: | ||
/usr/share/applications/ | <!--T:37--> | ||
/usr/share/applications/ | |||
~/.local/share/applications/ | <!--T:38--> | ||
~/.local/share/applications/ | |||
<!--T:39--> | |||
Note that all folder names beginning with a dot are hidden folders. You need to make them visible by clicking <code>View --> Show Hidden</code> in your PcManFM-Qt File Browser. The <code>~</code> directory is your home folder. | Note that all folder names beginning with a dot are hidden folders. You need to make them visible by clicking <code>View --> Show Hidden</code> in your PcManFM-Qt File Browser. The <code>~</code> directory is your home folder. | ||
<!--T:40--> | |||
Open a <code>.desktop</code> file with a text editor with root privileges and look for the following line: | Open a <code>.desktop</code> file with a text editor with root privileges and look for the following line: | ||
Icon= | Icon= | ||
| Line 94: | Line 142: | ||
===Example:=== | ===Example:=== <!--T:41--> | ||
If you want to use a flag icon, use this line in the <code>.desktop</code> file: | If you want to use a flag icon, use this line in the <code>.desktop</code> file: | ||
Icon=/usr/share/icons/gnome/48x48/apps/locale.png | Icon=/usr/share/icons/gnome/48x48/apps/locale.png | ||
==Create Custom Icon on Panel== | ==Create Custom Icon on Panel== <!--T:42--> | ||
<!--T:43--> | |||
Right click on your panel and choose "Add panel widget". Then add a Quick Launch / Starter widget. A text will appear on your panel. | Right click on your panel and choose "Add panel widget". Then add a Quick Launch / Starter widget. A text will appear on your panel. | ||
<!--T:44--> | |||
You can drag and drop any icon (from your start menu / mainmenu or your custom icon file) there in order to create a Quick Launch / Starter icon in your panel. You can even drop multiple icons / icon files on one Quick Launch / Starter widget. | You can drag and drop any icon (from your start menu / mainmenu or your custom icon file) there in order to create a Quick Launch / Starter icon in your panel. You can even drop multiple icons / icon files on one Quick Launch / Starter widget. | ||
<!--T:45--> | |||
But if you want your custom icon in your panel, you must first create your own <code>.desktop</code> file (please keep reading). | But if you want your custom icon in your panel, you must first create your own <code>.desktop</code> file (please keep reading). | ||
===Example:=== | ===Example:=== <!--T:46--> | ||
For demonstration purposes, let's create a custom icon, which will shut down our computer when clicked: | For demonstration purposes, let's create a custom icon, which will shut down our computer when clicked: | ||
<!--T:47--> | |||
First, let's create a new file (e.g. in your home directory or any other directory you want): Right click and choose "Create New" --> "Blank File". Name the file <code>ShutDown.desktop</code>. You can choose any name you want, but the <code>.desktop</code> in the end is important. | First, let's create a new file (e.g. in your home directory or any other directory you want): Right click and choose "Create New" --> "Blank File". Name the file <code>ShutDown.desktop</code>. You can choose any name you want, but the <code>.desktop</code> in the end is important. | ||
<!--T:48--> | |||
Next, edit this file with a text editor. It's file content is supposed to look like: | Next, edit this file with a text editor. It's file content is supposed to look like: | ||
[Desktop Entry] | <!--T:49--> | ||
[Desktop Entry] | |||
Type=Application | Type=Application | ||
Name=ShutDown | Name=ShutDown | ||
| Line 121: | Line 175: | ||
Icon=/usr/share/icons/Menda-Circle/actions/scalable/bottom.svg | Icon=/usr/share/icons/Menda-Circle/actions/scalable/bottom.svg | ||
<!--T:50--> | |||
* <code>Name=</code> is the name of the icon | * <code>Name=</code> is the name of the icon | ||
* <code>Comment=</code> gets shown when you hover with your mouse cursor over the icon | * <code>Comment=</code> gets shown when you hover with your mouse cursor over the icon | ||
| Line 127: | Line 182: | ||
<!--T:51--> | |||
Finally, you can drag and drop your custom icon file onto a Quick Launch / Starter widget in your panel (as described in the beginning of this chapter) to create your custom panel icon. | Finally, you can drag and drop your custom icon file onto a Quick Launch / Starter widget in your panel (as described in the beginning of this chapter) to create your custom panel icon. | ||
==Create Custom Icon in Start Menu / Mainmenu== | ==Create Custom Icon in Start Menu / Mainmenu== <!--T:52--> | ||
<!--T:53--> | |||
Read the [https://wiki.manjaro.org/index.php?title=LXQt_Theming#Create_Custom_Icon_on_Panel previous chapter] of this Wiki tutorial in order to get familiar with the content of <code>.desktop</code> files. | Read the [https://wiki.manjaro.org/index.php?title=LXQt_Theming#Create_Custom_Icon_on_Panel previous chapter] of this Wiki tutorial in order to get familiar with the content of <code>.desktop</code> files. | ||
<!--T:54--> | |||
Now, a custom <code>.desktop</code> files needs to get created (as root) in this location: | Now, a custom <code>.desktop</code> files needs to get created (as root) in this location: | ||
/usr/share/applications/ | <!--T:55--> | ||
/usr/share/applications/ | |||
<!--T:56--> | |||
Please look at other <code>.desktop</code> files as examples for the <code>.desktop</code> file content: All have a category specified, e.g. | Please look at other <code>.desktop</code> files as examples for the <code>.desktop</code> file content: All have a category specified, e.g. | ||
Categories=Qt;KDE;Settings; | <!--T:57--> | ||
Categories=Qt;KDE;Settings; | |||
<!--T:58--> | |||
This setting is important for the Start Menu / Mainmenu category this custom icons appears in. Use it. | This setting is important for the Start Menu / Mainmenu category this custom icons appears in. Use it. | ||
<!--T:59--> | |||
Another important line in the <code>.desktop</code> file is: | Another important line in the <code>.desktop</code> file is: | ||
OnlyShowIn=LXQt; | <!--T:60--> | ||
OnlyShowIn=LXQt; | |||
<!--T:61--> | |||
If this is set to another desktop environment, set it to LXQt or delete this line entirely in order to see this custom icon in your Start Menu / Mainmenu. | If this is set to another desktop environment, set it to LXQt or delete this line entirely in order to see this custom icon in your Start Menu / Mainmenu. | ||
==Change Order of Icons on Panel== | ==Change Order of Icons on Panel== <!--T:62--> | ||
<!--T:63--> | |||
You can click the right mouse button on top of a panel element in order to move it. Alternatively, you can move panel elements by holding <code>CTRL+Left Mouse</code> and draging the element. These methods work for all panel elements, except Quick Launch / Starter elements with added icons. | You can click the right mouse button on top of a panel element in order to move it. Alternatively, you can move panel elements by holding <code>CTRL+Left Mouse</code> and draging the element. These methods work for all panel elements, except Quick Launch / Starter elements with added icons. | ||
<!--T:64--> | |||
Quick Launch / Starter elements have "Move Left" and "Move Right" as right click options, which do enable you to freely move it. Just click the "Remove from quicklaunch" in order to remove the icon from the Quick Launch Widget. | Quick Launch / Starter elements have "Move Left" and "Move Right" as right click options, which do enable you to freely move it. Just click the "Remove from quicklaunch" in order to remove the icon from the Quick Launch Widget. | ||
<!--T:65--> | |||
Now, you can move the Quick Launch Widget like all other panel elements. After you have moved the Quick Launch Widget to the desired position on your panel, follow [https://wiki.manjaro.org/index.php?title=LXQt_Theming&action=edit#Create_Custom_Icon_on_Panel this tutorial] to add your icon again. | Now, you can move the Quick Launch Widget like all other panel elements. After you have moved the Quick Launch Widget to the desired position on your panel, follow [https://wiki.manjaro.org/index.php?title=LXQt_Theming&action=edit#Create_Custom_Icon_on_Panel this tutorial] to add your icon again. | ||
==Change Icon of Start Menu / Mainmenu== | ==Change Icon of Start Menu / Mainmenu== <!--T:66--> | ||
<!--T:67--> | |||
This Icon can be changed by opening the following folder with root privileges: | This Icon can be changed by opening the following folder with root privileges: | ||
/usr/share/lxqt/themes/<theme name>/ | /usr/share/lxqt/themes/<theme name>/ | ||
Replace <theme name> with the name of the theme you are currently using. The name of your current theme can be found in <code>System Settings>LXQT Configuration Center>LXQtAppearance>LXQt Theme</code>. The Start Menu icon will only get changed for <theme name>. All other themes still use the default icon! | Replace <theme name> with the name of the theme you are currently using. The name of your current theme can be found in <code>System Settings>LXQT Configuration Center>LXQtAppearance>LXQt Theme</code>. The Start Menu icon will only get changed for <theme name>. All other themes still use the default icon! | ||
<!--T:68--> | |||
In this folder, you find a <code>mainmenu.png</code> file. It is the icon of your Start Menu (called "Mainmenu" in LXQt). Replace this file with the icon file you want to use. Rename your icon file to the same name. | In this folder, you find a <code>mainmenu.png</code> file. It is the icon of your Start Menu (called "Mainmenu" in LXQt). Replace this file with the icon file you want to use. Rename your icon file to the same name. | ||
<!--T:69--> | |||
Great icons can be found in this thread: https://forum.manjaro.org/index.php?topic=15613.0 | Great icons can be found in this thread: https://forum.manjaro.org/index.php?topic=15613.0 | ||
<!--T:70--> | |||
In order to see the changes logout and log in again. If you want to see the changes immediately run the following commands: | In order to see the changes logout and log in again. If you want to see the changes immediately run the following commands: | ||
killall lxqt-panel | killall lxqt-panel | ||
| Line 177: | Line 249: | ||
= | =See Also= <!--T:71--> | ||
* You can find more pages about LXQt in the Manjaro Wiki [https://wiki.manjaro.org/index.php?title=Desktop_Environments#LXQt here]. | * You can find more pages about LXQt in the Manjaro Wiki [https://wiki.manjaro.org/index.php?title=Desktop_Environments#LXQt here]. | ||
</translate> | |||
[[Category:Contents Page{{#translation:}}]] | |||
[[Category:Contents Page]] | [[Category:Editions{{#translation:}}]] | ||
[[Category: | |||
Latest revision as of 23:57, 27 July 2022
Overview
LXQt is a free and open source lightweight Qt desktop environment that was formed from the merger of the LXDE and Razor-qt projects. It is focused on being a classic desktop with a modern look and feel. The official website for LXQt can be accessed here.
Installation
Instructions for installing LXQt can be found on the Install Desktop Environments page.
Window Managers
LXQt is designed to be used with any window manager and does not provide one by its own.
KWin
See article LXQt_with_kwin
Configuration
LXQt provides the lxqt-config (LXQt Settings) application for configuration.
Global Keyboard Shortcuts
Global shortcuts can be configured by the lxqt-config-globalkeyshortcuts application (LXQt settings -> Global Shortcuts):
<Screenshot TBD>
Theming
In can take a few steps to get everything matching on LXQt since it is a collection of things. There are a few different things that are separately themed:
- GTK2/GTK3
- QT
- Openbox
- LXQt panels
Kvantum
Using Kvantum is a good way to get a matching qt5 and openbox theme with a modern look
To install Kvantum and set a theme that matches your preferences follow the instructions here.
After saving the settings in Kvantum Manager, open the "LXQt Configuration Center" and select "Appearance". Set the "Qt Style" on the "Widgets Style" tab to Kvantum.
Window Theming
The window title bars are drawn onto your screen by the window manager you use. The default window manager of LXQt is Openbox.
To configure OpenBox, open the "LXQt Configuration Center" and select "Openbox Settings". Then select the same theme you choose in Kvantum.
GTK Theming
LXQt now provides an easy way to set the themes for GTK2 and GTK3 applications.
Open the "LXQt Configuration Center" and select "Appearance". On the "Widget Style" there are dropdowns to select the GTK styles.
Panel Theming
Panel theming is available via the LXQt Configuration Center --> LXQt Appearance --> LXQt Theme
Change Mouse Cursor
Mouse cursor theming is available via the LXQt Configuration Center --> LXQt Appearance --> Cursor.
Adwaita is the default mouse cursor theme in LXQt. Other mouse cursor themes can be downloaded. Example of a mouse cursor theme:
sudo pacman -S xcursor-menda
Change Icon Theme
The icon theme can be changed via LXQt Configuration Center --> LXQt Appearance --> Icon Theme
The default icon theme of LXQt is oxygen-icons. It is a relatively large download, but pretty complete.
Change Icons of Applications and System Settings
The path of icons is saved in .desktop files. For each application you can find their corresponding .desktop files in one of these two locations:
/usr/share/applications/
~/.local/share/applications/
Note that all folder names beginning with a dot are hidden folders. You need to make them visible by clicking View --> Show Hidden in your PcManFM-Qt File Browser. The ~ directory is your home folder.
Open a .desktop file with a text editor with root privileges and look for the following line:
Icon=
Insert the path to the icon you want to use after the = symbol. A lot of system icons can be found in this location:
/usr/share/icons/
Example:
If you want to use a flag icon, use this line in the .desktop file:
Icon=/usr/share/icons/gnome/48x48/apps/locale.png
Create Custom Icon on Panel
Right click on your panel and choose "Add panel widget". Then add a Quick Launch / Starter widget. A text will appear on your panel.
You can drag and drop any icon (from your start menu / mainmenu or your custom icon file) there in order to create a Quick Launch / Starter icon in your panel. You can even drop multiple icons / icon files on one Quick Launch / Starter widget.
But if you want your custom icon in your panel, you must first create your own .desktop file (please keep reading).
Example:
For demonstration purposes, let's create a custom icon, which will shut down our computer when clicked:
First, let's create a new file (e.g. in your home directory or any other directory you want): Right click and choose "Create New" --> "Blank File". Name the file ShutDown.desktop. You can choose any name you want, but the .desktop in the end is important.
Next, edit this file with a text editor. It's file content is supposed to look like:
[Desktop Entry] Type=Application Name=ShutDown Comment=Shut down my computer Exec=poweroff Icon=/usr/share/icons/Menda-Circle/actions/scalable/bottom.svg
Name=is the name of the iconComment=gets shown when you hover with your mouse cursor over the iconExec=defines the terminal command, which is executed when the icon is clickedIcon=specifies the path to the icon
Finally, you can drag and drop your custom icon file onto a Quick Launch / Starter widget in your panel (as described in the beginning of this chapter) to create your custom panel icon.
Read the previous chapter of this Wiki tutorial in order to get familiar with the content of .desktop files.
Now, a custom .desktop files needs to get created (as root) in this location:
/usr/share/applications/
Please look at other .desktop files as examples for the .desktop file content: All have a category specified, e.g.
Categories=Qt;KDE;Settings;
This setting is important for the Start Menu / Mainmenu category this custom icons appears in. Use it.
Another important line in the .desktop file is:
OnlyShowIn=LXQt;
If this is set to another desktop environment, set it to LXQt or delete this line entirely in order to see this custom icon in your Start Menu / Mainmenu.
Change Order of Icons on Panel
You can click the right mouse button on top of a panel element in order to move it. Alternatively, you can move panel elements by holding CTRL+Left Mouse and draging the element. These methods work for all panel elements, except Quick Launch / Starter elements with added icons.
Quick Launch / Starter elements have "Move Left" and "Move Right" as right click options, which do enable you to freely move it. Just click the "Remove from quicklaunch" in order to remove the icon from the Quick Launch Widget.
Now, you can move the Quick Launch Widget like all other panel elements. After you have moved the Quick Launch Widget to the desired position on your panel, follow this tutorial to add your icon again.
This Icon can be changed by opening the following folder with root privileges:
/usr/share/lxqt/themes/<theme name>/
Replace <theme name> with the name of the theme you are currently using. The name of your current theme can be found in System Settings>LXQT Configuration Center>LXQtAppearance>LXQt Theme. The Start Menu icon will only get changed for <theme name>. All other themes still use the default icon!
In this folder, you find a mainmenu.png file. It is the icon of your Start Menu (called "Mainmenu" in LXQt). Replace this file with the icon file you want to use. Rename your icon file to the same name.
Great icons can be found in this thread: https://forum.manjaro.org/index.php?topic=15613.0
In order to see the changes logout and log in again. If you want to see the changes immediately run the following commands:
killall lxqt-panel lxqt-panel
See Also
- You can find more pages about LXQt in the Manjaro Wiki here.